











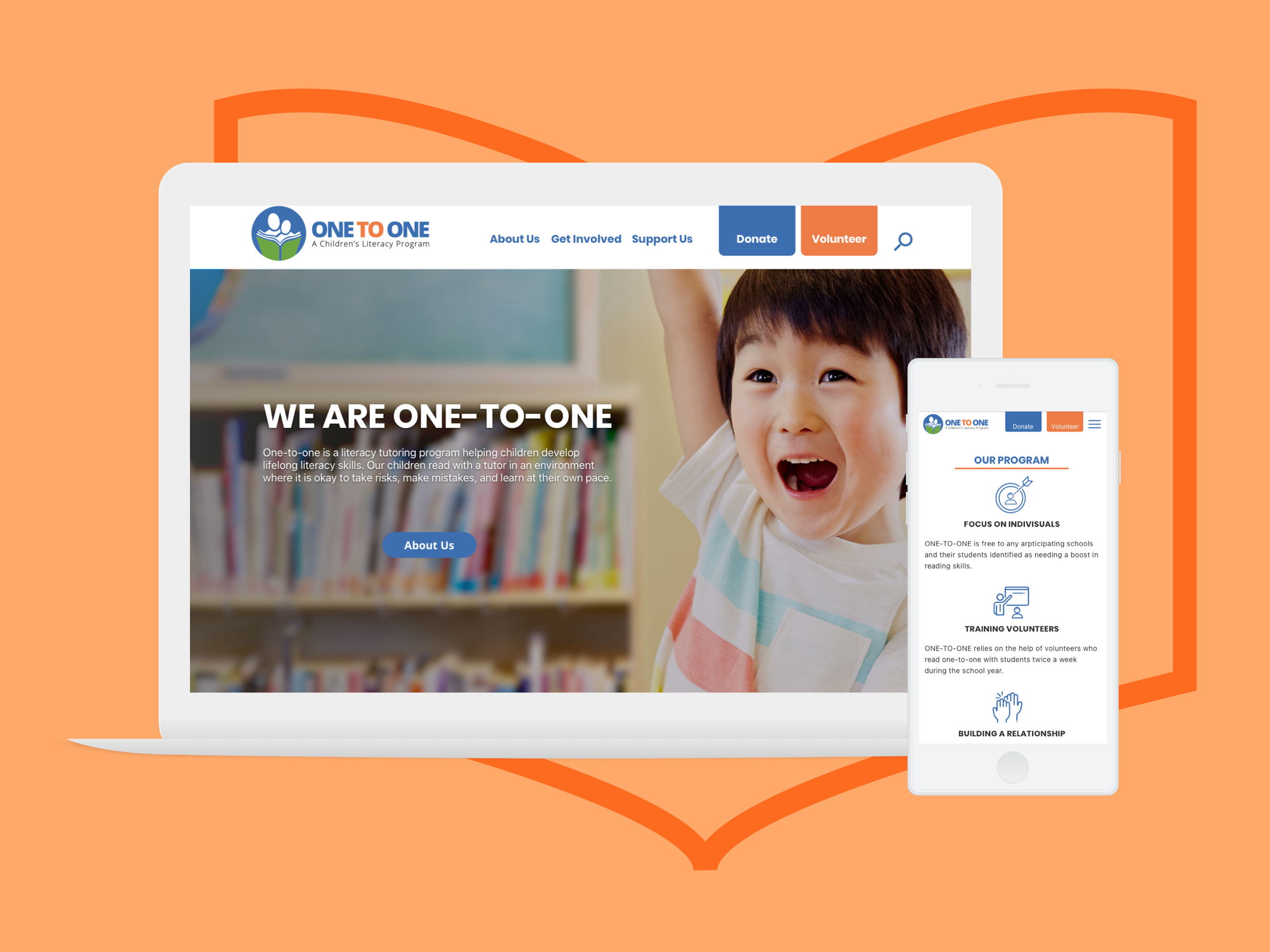
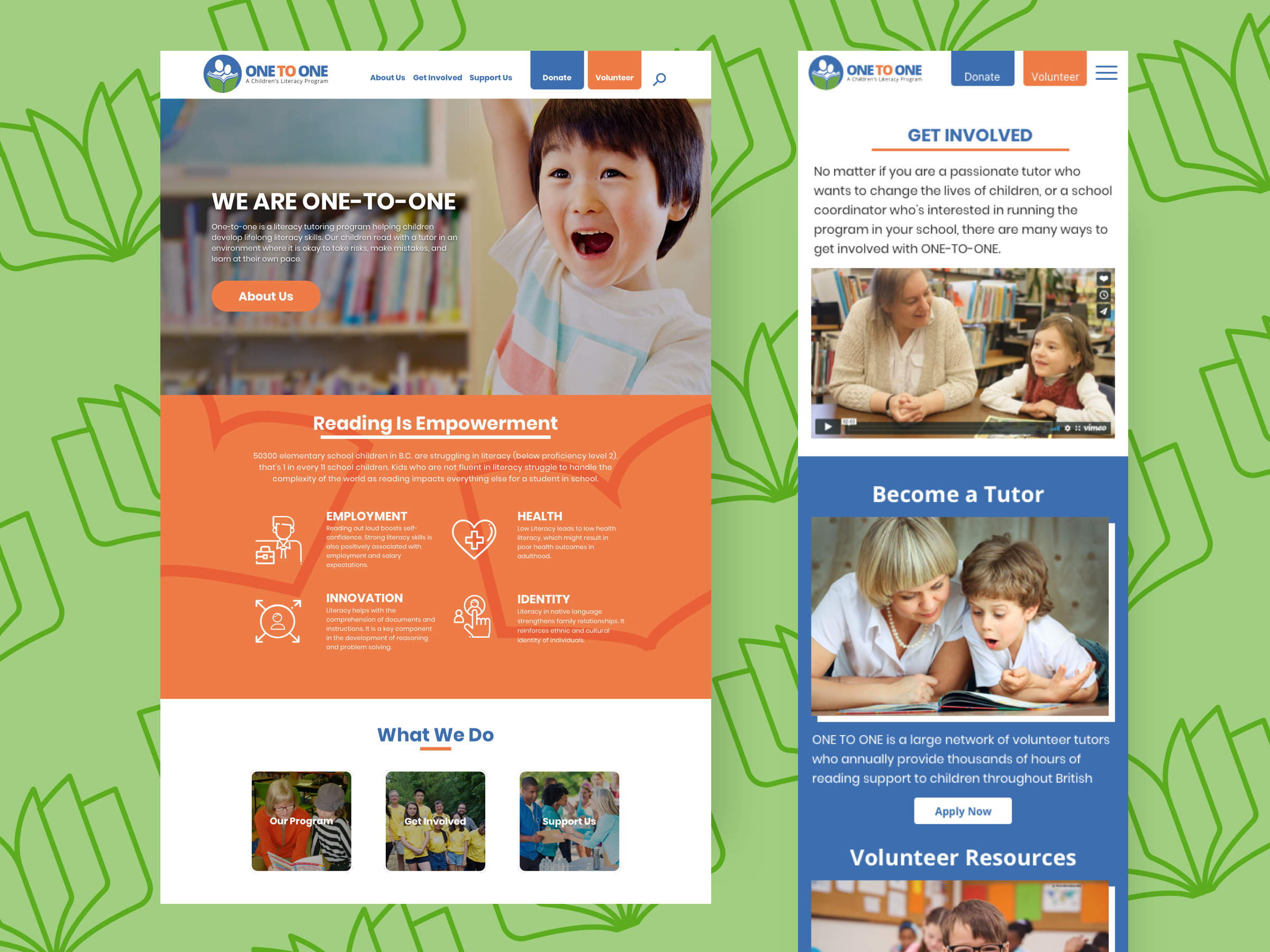
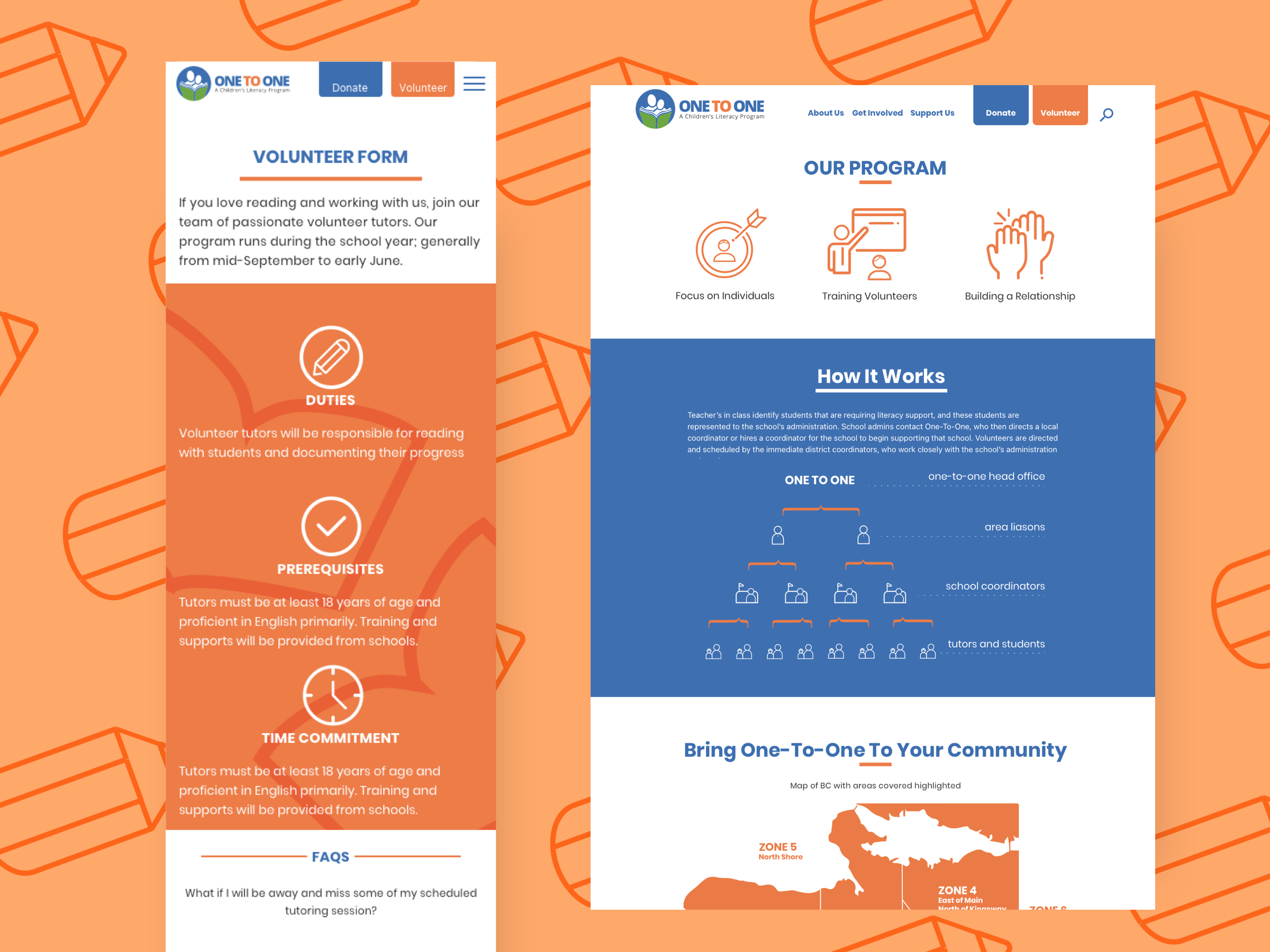
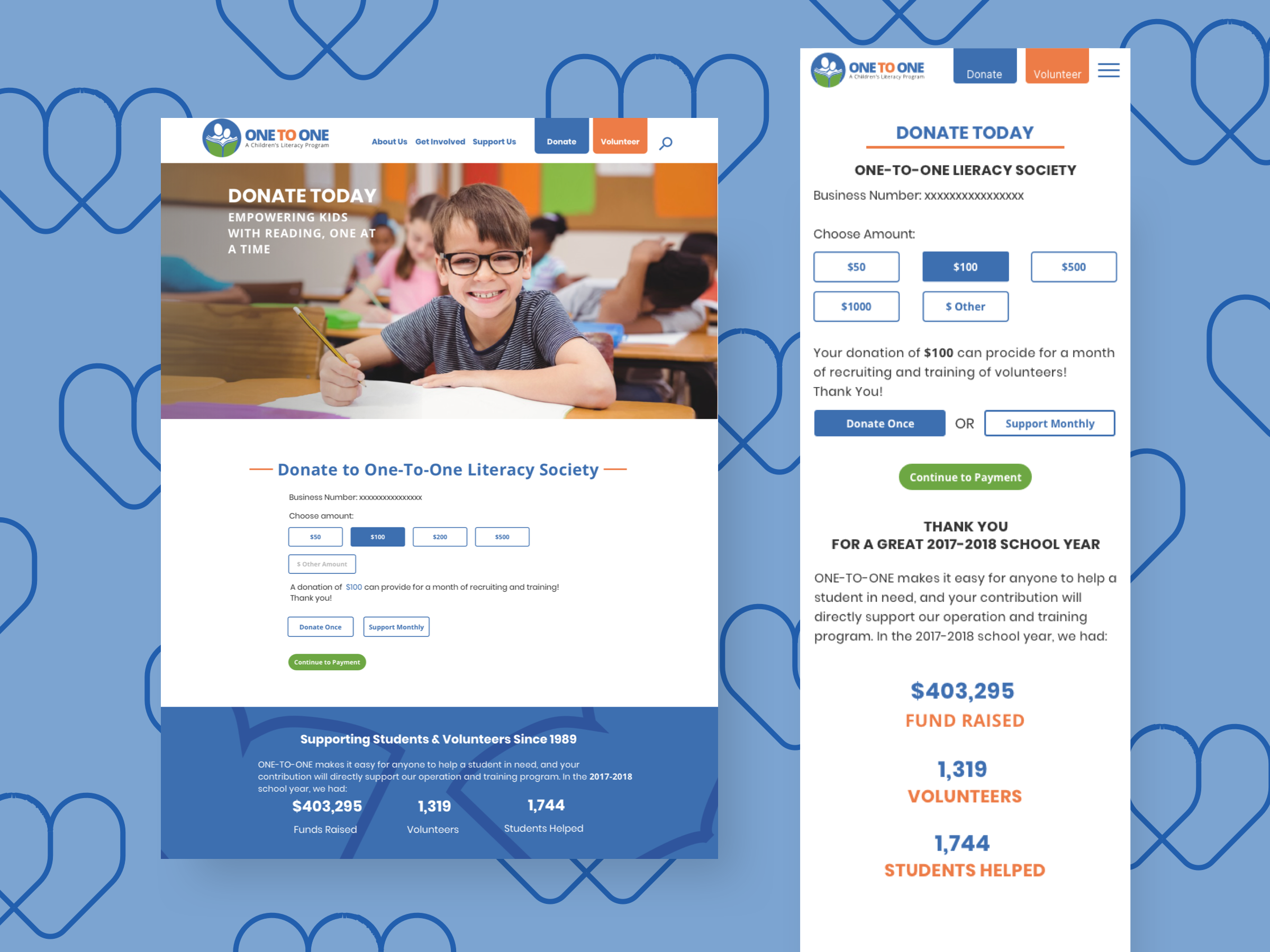
As part of One-to-One’s 30th-anniversary rebranding, I re-architected the current site into narratives that prioritize the needs of key user groups.
As part of One-to-One’s 30th-anniversary rebranding, I re-architected the current site into narratives that prioritize the needs of key user groups.